Darstellungsfehler Openlayers Track Example - IE, Chrome, Firefox
Geschrieben von ManuHCx (Gast) am 06. April 2015 16:00:28: [flux]
Hallo und frohe Ostern zusammen!
Ich stehe vor einem Problem mit der Kartenanzeige in verschiedenen Browsern. Ich möchte einen GPX-Track in einem Kartenfenster anzeigen und nutze dazu das Openlayers Track Example. http://wiki.openstreetmap.org/wiki/Open … ck_example
Das ganze funktioniert wunderbar, solange ich zur Darstellung der Seite Firefox verwende. Versuche ich jedoch die (derzeit nur lokal gespeicherte) Seite mit Chrome oder dem IE zu öffnen, funktioniert nichts mehr wie gewünscht:
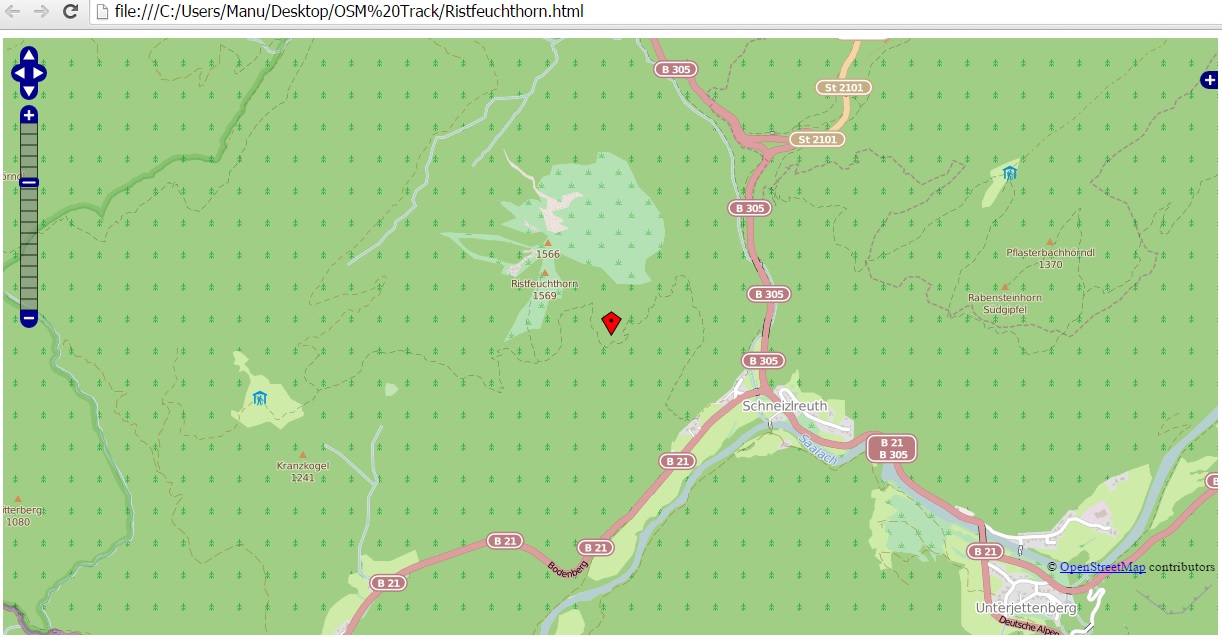
Chrome stellt zwar die Karte und den Marker im gewünschten Kartenausschnitt dar, es fehlt allerdings der GPX-Track.
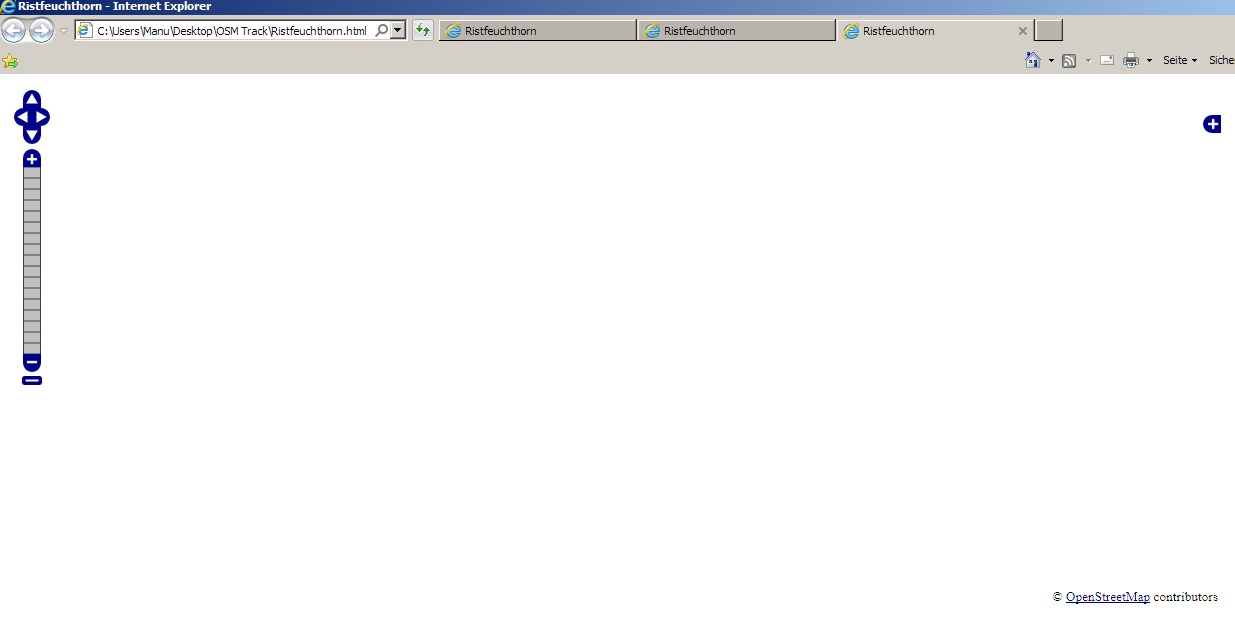
Internet Explorer stellt nur Steuerelemente der Karte, jedoch keine Karte, Marker oder GPX-Track dar.
Firefox präsentiert mir genau das gewünschte Ergebnis:
Hier mal der Code:
<html> <head> <!--␣Source:␣http://wiki.openstreetmap.org/wiki/Openlayers_Track_example␣--> <title>Ristfeuchthorn</title> <!--␣bring␣in␣the␣OpenLayers␣javascript␣library (here␣we␣bring␣it␣from␣the␣remote␣site,␣but␣you␣could easily␣serve␣up␣this␣javascript␣yourself)␣--> <script␣src="http://www.openlayers.org/api/OpenLayers.js"></script> <!--␣bring␣in␣the␣OpenStreetMap␣OpenLayers␣layers. Using␣this␣hosted␣file␣will␣make␣sure␣we␣are␣kept␣up to␣date␣with␣any␣necessary␣changes␣--> <script␣src="http://www.openstreetmap.org/openlayers/OpenStreetMap.js"></script>
<script␣type="text/javascript"> //␣Start␣position␣for␣the␣map␣(hardcoded␣here␣for␣simplicity, //␣but␣maybe␣you␣want␣to␣get␣this␣from␣the␣URL␣params) var␣lat=47.693313 var␣lon=12.788995 var␣zoom=14
var␣map;␣//complex␣object␣of␣type␣OpenLayers.Map
function␣init()␣{
map␣=␣new␣OpenLayers.Map␣("map",␣{
controls:[
new␣OpenLayers.Control.Navigation(),
new␣OpenLayers.Control.PanZoomBar(),
new␣OpenLayers.Control.LayerSwitcher(),
new␣OpenLayers.Control.Attribution()],
maxExtent:␣new␣OpenLayers.Bounds(-20037508.34,-20037508.34,20037508.34,20037508.34),
maxResolution:␣156543.0399,
numZoomLevels:␣19,
units:␣'m',
projection:␣new␣OpenLayers.Projection("EPSG:900913"),
displayProjection:␣new␣OpenLayers.Projection("EPSG:4326")
}␣);
//␣Define␣the␣map␣layer
//␣Here␣we␣use␣a␣predefined␣layer␣that␣will␣be␣kept␣up␣to␣date␣with␣URL␣changes
layerMapnik␣=␣new␣OpenLayers.Layer.OSM.Mapnik("Mapnik");
map.addLayer(layerMapnik);
layerCycleMap␣=␣new␣OpenLayers.Layer.OSM.CycleMap("CycleMap");
map.addLayer(layerCycleMap);
layerMarkers␣=␣new␣OpenLayers.Layer.Markers("Markers");
map.addLayer(layerMarkers);
//␣Add␣the␣Layer␣with␣the␣GPX␣Track
var␣lgpx␣=␣new␣OpenLayers.Layer.Vector("Ristfeuchthorn",␣{
strategies:␣[new␣OpenLayers.Strategy.Fixed()],
protocol:␣new␣OpenLayers.Protocol.HTTP({
url:␣"Ristfeuchthorn.gpx",
format:␣new␣OpenLayers.Format.GPX()
}),
style:␣{strokeColor:␣"green",␣strokeWidth:␣5,␣strokeOpacity:␣0.5},
projection:␣new␣OpenLayers.Projection("EPSG:4326")
});
map.addLayer(lgpx);
var␣lonLat␣=␣new␣OpenLayers.LonLat(lon,␣lat).transform(new␣OpenLayers.Projection("EPSG:4326"),␣map.getProjectionObject());
map.setCenter(lonLat,␣zoom);
var␣size␣=␣new␣OpenLayers.Size(21,␣25);
var␣offset␣=␣new␣OpenLayers.Pixel(-(size.w/2),␣-size.h);
var␣icon␣=␣new␣OpenLayers.Icon('http://www.openstreetmap.org/openlayers/img/marker.png',size,offset);
layerMarkers.addMarker(new␣OpenLayers.Marker(lonLat,icon));
}
</script>
</head> <!--␣body.onload␣is␣called␣once␣the␣page␣is␣loaded␣(call␣the␣'init'␣function)␣--> <body␣onload="init();"> <!--␣define␣a␣DIV␣into␣which␣the␣map␣will␣appear.␣Make␣it␣take␣up␣the␣whole␣window␣--> <div␣style="width:90%;␣height:90%"␣id="map"></div> </body> </html>
Nach Stunden vergeblicher Suche und zigfachem rumprobieren in den Browsereinstellungen bin ich mit meinem Latein am Ende.
Der lokale Ordner, in dem die HTML Datei abgelegt ist, enthält außer der GPX-Datei keine weiteren Dateien, falls das irgendwie von Bedeutung ist.
Achso... Die Darstellung von anderen Karten/Homepages, die eigentlich den selben Code wie ich benutzen, funktioniert in allen Browsern (auch bei mir) wunderbar!
(zB http://cyberleaf.bplaced.net/wp-content … racks.html)
Hat vielleicht jemand eine Idee? Hängts hier am Code?
Vielen Dank schonmal für eventuelle Lösungsvorschläge...
Antworten:
-
Re: Darstellungsfehler Openlayers Track Example - IE, Chrome, Firefox
·
maxbe (Gast)
·
06.04.2015 16:31
[flux]

-
Re: Darstellungsfehler Openlayers Track Example - IE, Chrome, Firefox
·
gormo (Gast)
·
07.04.2015 07:41
[flux]

-
Re: Darstellungsfehler Openlayers Track Example - IE, Chrome, Firefox
·
ManuHCx (Gast)
·
07.04.2015 08:46
[flux]

-
Re: Darstellungsfehler Openlayers Track Example - IE, Chrome, Firefox
·
gormo (Gast)
·
07.04.2015 13:08
[flux]