Crash-Kurs »GIF oder JPEG?«
Crash-Kurs »GIF oder JPEG?«

Leider haben Sie sich also entschieden, Ihre Webseite selbst zu bauen. Sie werden schon sehen, was Sie davon haben. Wenn Sie aber schon auf eigene Faust etwas zusammenbasteln wollen und noch blutiger Anfänger sind, dann lassen Sie sich wenigstens etwas über die Vor- und Nachteile der im Web gebräuchlichen Grafikformate erzählen.
1. Das Gebot der Komprimierung
Wenn Sie auf Ihrem Heimrechner mit Bilddateien arbeiten, werden Sie als qualitätbewußter Mensch sicherlich hochwertigen Dateiformaten wie TIFF oder BMP oder PCD den Vorzug geben. Leider haben diese Bilddateien die Angewohnheit, sehr groß zu werden. Auf Festplatten oder Photo-CDs ist das relativ egal, aber im Internet wäre es für den Besucher Ihrer Seite äußerst lästig, wenn megabyteweise Zeug herunterladen muß. Bilder müssen also stark komprimiert werden, und dabei kommt es mitunter zu Qualitätverlusten. Wie Sie diese möglichst gering halten oder sogar ganz umgehen, zeige ich Ihnen in den nächsten Kapiteln.
2. Komprimierende Bildformate
Im Internet sind zwei komprimierende Bildformate gebräuchlich: GIF und JPEG. Mit beiden lassen sich die Dateigrößen von Bildern erheblich eindampfen. Dabei gilt:
Das GIF-Format komprimiert von der Bildschärfe und -auflösung her verlustfrei, kennt aber nur 256 Farben, die allerdings frei definierbar sind. Außerdem erlaubt das GIF Animationen.
Das JPEG kann 16,7 Millionen Farben darstellen, mag aber keine großen Kontraste und verliert teilweise erheblich an Schärfe und Auflösung. Wegen der höheren Farbtiefe erzielt das JPEG bei Fotodateien dennoch meist ein besseres Ergebnis als das GIF.
3. Unterschiedliche Anwendungen
Es gibt zwei Arten von Bildern: Grafiken und Fotos. Grafiken sind beispielsweise Buttons oder Banner und alles, was Texte, Piktogramme, Diagramme und ähnliches enthält. Grafiken zeichnen sich dadurch aus, daß sie mit wenigen Farben auskommen. Fotos dagegen kennen meist eine nahezu unendliche Anzahl an Farben, und was das bloße Auge als farblich einheitliche Fläche sieht, besteht in Wahrheit aus der feinen Abstufung vieler minimal unterschiedlicher Farben.
Prinzipiell gilt die Faustregel: Für Grafiken ist das GIF die ideale Lösung, für Fotos das JPEG. Doch wie oft werden zweifarbige Grafiken als JPEG abgespeichert und verlieren dadurch erheblich an Qualität? Nicht ganz so oft, aber oft genug findet man Fotos, deren Farbverläufe stufig wirken, weil sie als GIF vorliegen. Ich werde Ihnen nun einmal die Unterschiede demonstrieren.
4. Vergleich von JPEG/GIF bei Grafiken
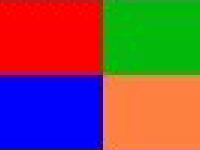
Ich habe ein Bitmap-Testbild im Format 200 mal 150 Pixel mit 11 Farben gebaut. Diese BMP-Datei war exakt 90054 Bytes groß. Dieses BMP habe ich dann einmal als 16-Farben-GIF und einmal als JPEG abgespeichert. Hier ist das Resultat:

|

|
| Testbild als GIF, Dateigröße: 2208 Bytes, Komprimierung: 97,55% |
Testbild als JPEG, Dateigröße: 8188 Bytes, Komprimierung: 90,91% |
| Erste Beobachtung: Die JPEG-Datei ist wesentlich größer als ihr GIF-Gegenstück. Trotzdem ist die Qualität des GIFs deutlich besser, vor allem dort, wo Komplementärkontraste vorliegen. Im Detail: | |

|

|
| Bildausschnitt (1) JPEG | Bildausschnitt (2) JPEG |
| Beide Bildausschnitte zeigen die typischen Verluste bei einem JPEG. Da wäre im linken Bild zunächst das Raster aus ursprünglich roten und grünen Pixeln. Das GIF stellt es korrekt dar, beim JPEG wird daraus eine grünbraune, zudem auch noch auslaufende Melange. Außerdem tauchen überall im Bild Phantom-Pixel auf, wo sie nicht hingehören. Die Schwarzweiß-Kontraste werden einigermaßen korrekt dargestellt. Im rechten Bild ist deutlich zu sehen, wie die Farben verwaschen werden. Das GIF-Testbild stellt diese Kontraste verlustfrei dar. Noch deutlicher wird dies bei der Schrift: | |

|

|
| Bildausschnitt (3) JPEG | Bildausschnitt (1) GIF |
| Die Ränder laufen beim JPEG aus, das GIF dagegen bleibt sauber und braucht dafür auch noch wesentlich weniger Speicherplatz. | |
War dies nun eine unreflektierte Lobeshymne auf das GIF-Format? Mitnichten. Banner, Buttons und andere Grafiken gehören als farbreduziertes GIF abgespeichert. Die Komprimierung erfolgt verlustfrei, und die Dateien sind kleiner. Anders sieht das bei Fotos aus, siehe Teil 2: